I believe everybody should have a website. Social media sites will come and go (and have), but to have a small part of the internet where you can stick your flag and say “hey, here’s me”, is a presence which doesn’t compare with facebook or a LinkedIn profile.
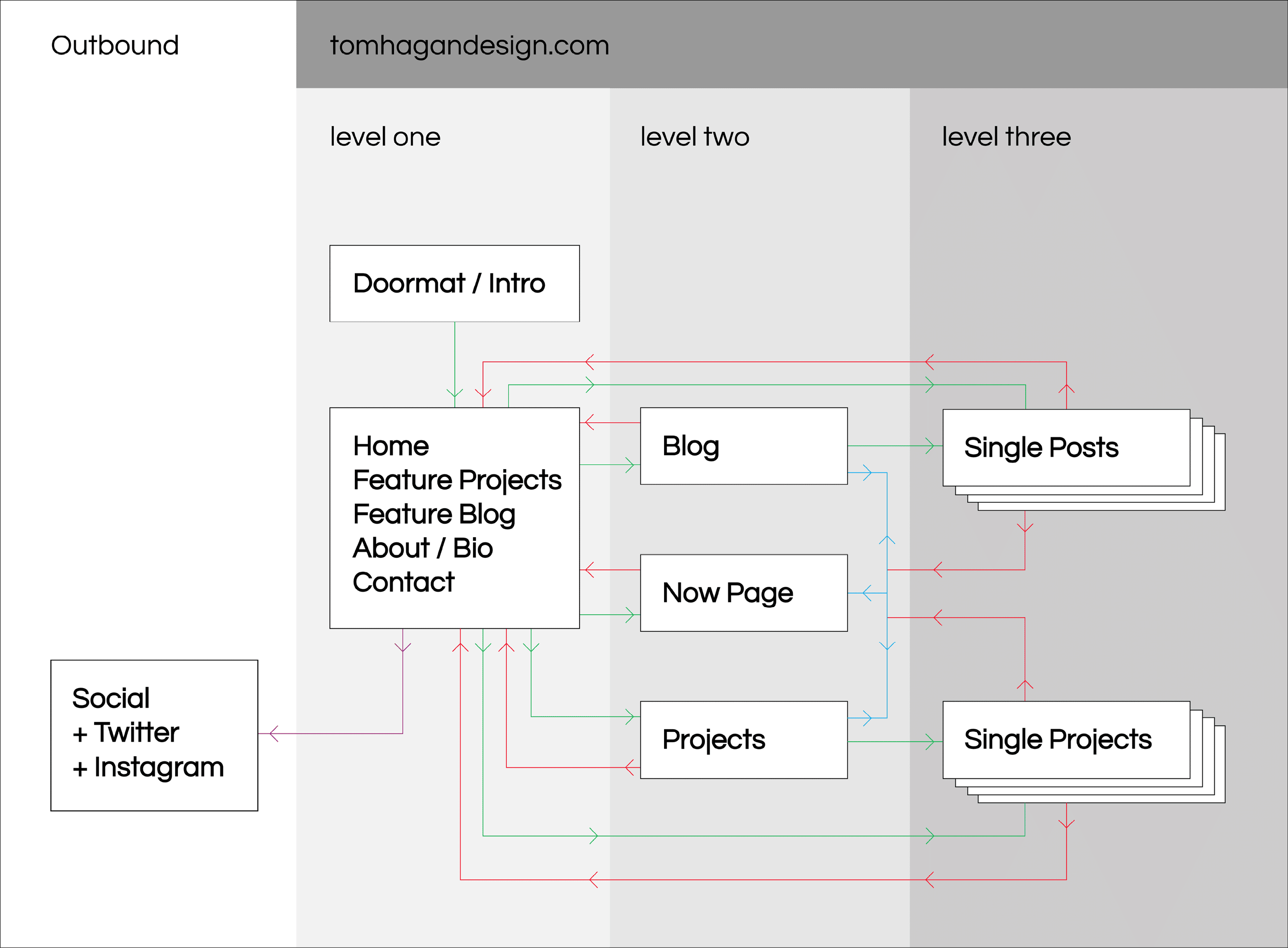
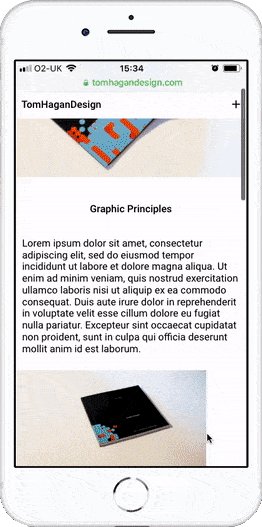
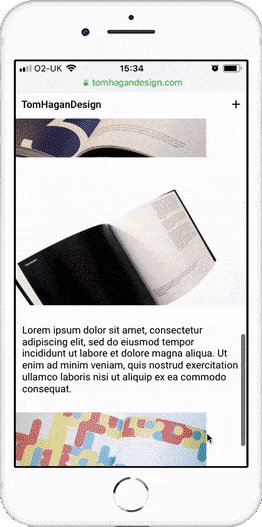
The goal for this project was to create a website that could stand the test of time. A website to extend a personal brand, acting as a digital business card which will display projects, blogs, and contact information – and that is all.
The website will generally be the second, more comprehensive touch point in an audience’s interaction with me, so as well as displaying work, it will also be an important touchstone to display critical thinking.