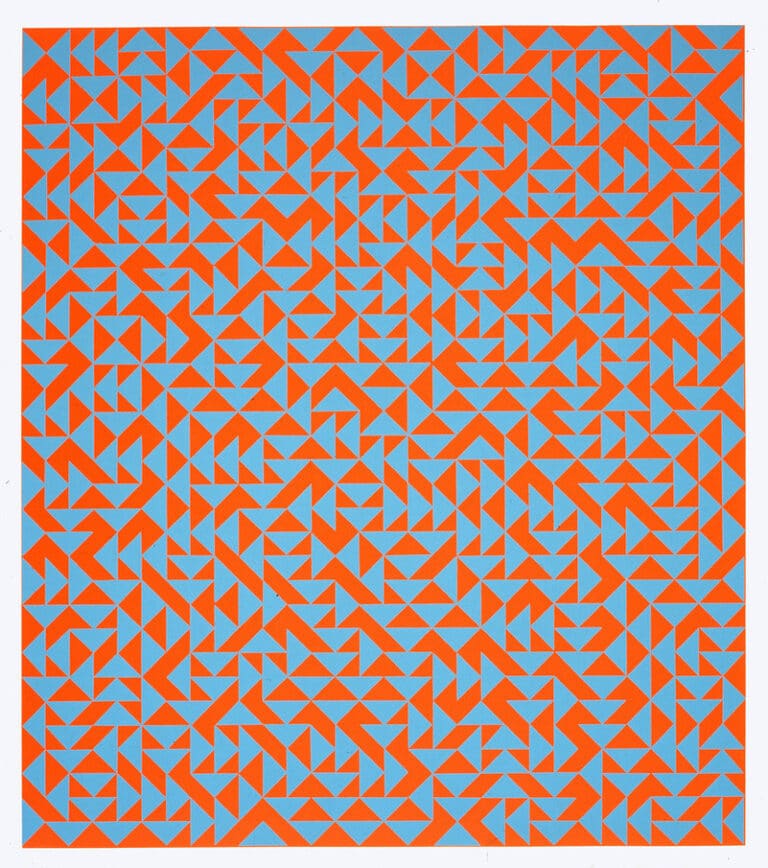
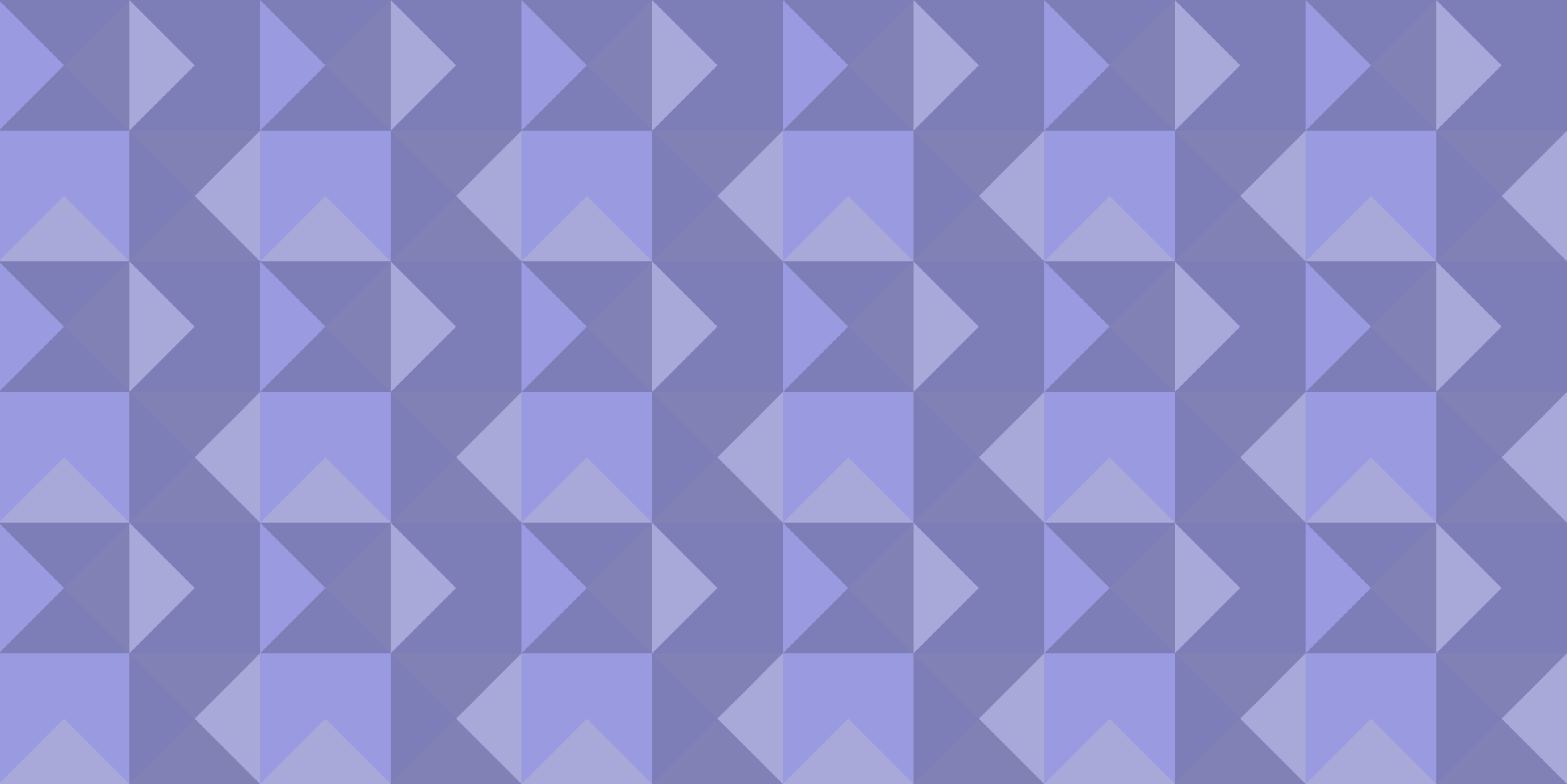
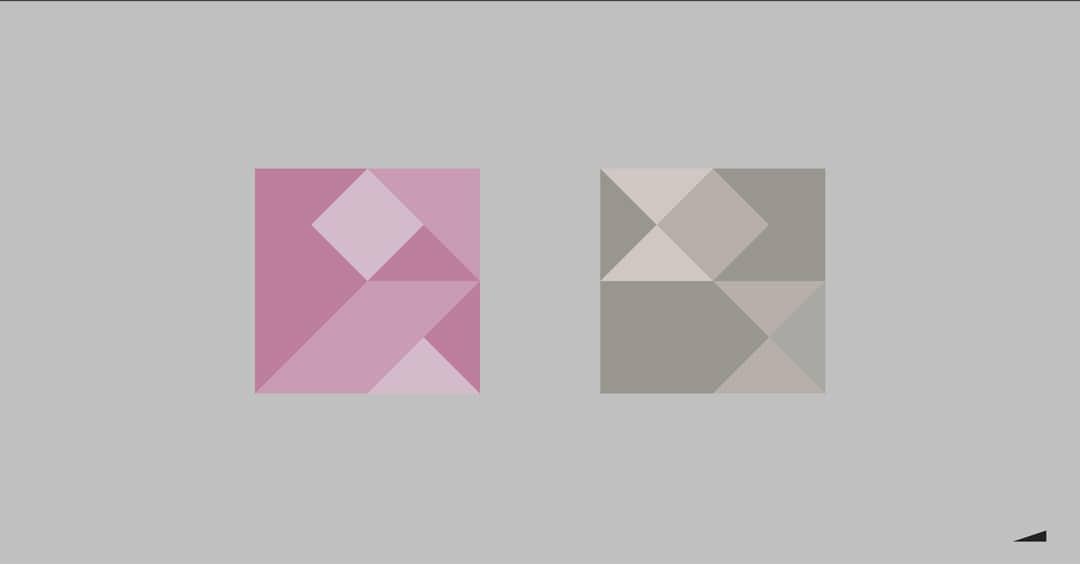
This project was to explore pattern generation, creating a system to endlessly generate patterns in a defined visual language.
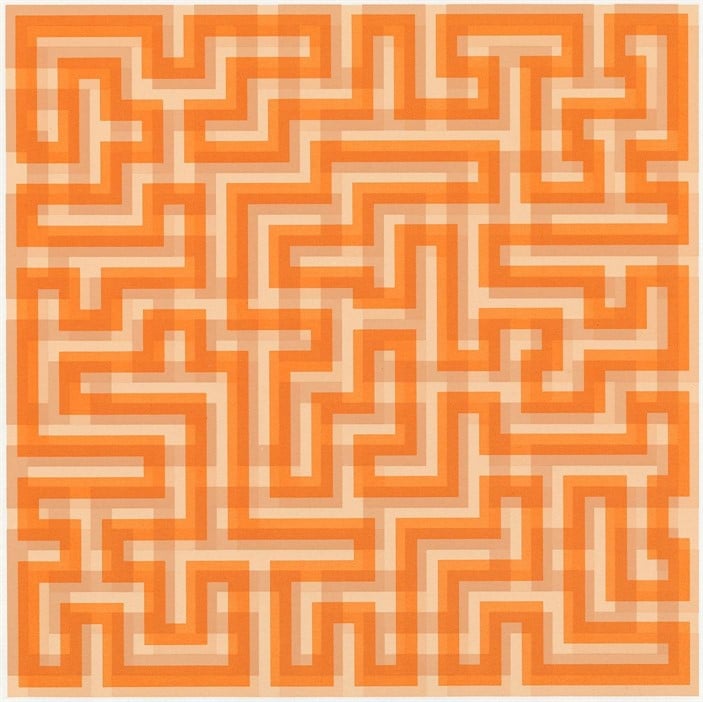
Originally inspired from the 10Print pattern sequence, I was captivated with just how the simple glyphs of a forward slash and a backward slash could create virtually infinite maze-like patterns, the small 45 degree slashes connecting to create lobe-like passages and pathways across the screen; building a pattern of increasing complexity.